Бесплатные сервисы для создания цветовой схемы сайта. Роль цвета в восприятии веб страницы
Автоматизированные онлайн сервисы для создания цветовых схем сайтов. Какие цвета можно сочетать при разработке веб сайтов? Какие цвета воспринимаются пользователями на контрасте, а какие лучше не использовать вместе
В статье
Цвет напрямую влияет на настроение человека, его самочувствие. Поэтому, для создания уникального и неповторимого сайта, который вызывает положительные эмоции у посетителей, тщательно выбирайте его цветовую схему.
Ведь одни цветовые решения могут привлечь пользователей, другие — отпугнуть их. Любой сайт, как правило, направлен на определенную целевую аудиторию, которая имеет свои предпочтения относительно цветовых палитр.
Составить эффективную цветовую схему сайта — это увлекательное, но, зачастую, трудоемкое и сложное задание для веб-дизайнера. Даже мастера своего дела, порой, совершают ошибки. Чтобы их избежать и выбрать удачную цветовую палитру для своего сайта, можно воспользоваться специфическими сервисами. Они направлены на решения задач по подбору подходящей цветовой гаммы и созданию Вашего уникального стиля.
К счастью, в интернете существует богатый выбор бесплатных онлайн-инструментов для поиска оптимального цветового решения.
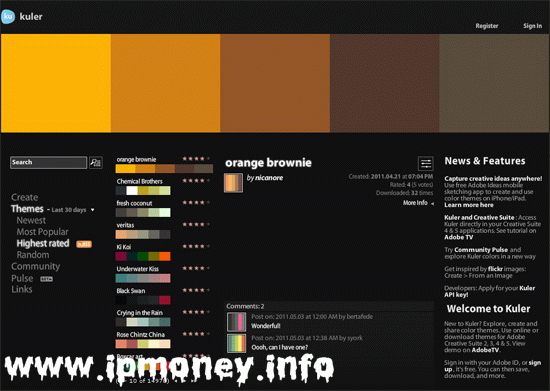
Kuler

Kuler — один из самых мощных цветовых инструментов для профессионального дизайнера, представленных компанией Adobe. Цвета в Kuler представлены различными форматами, например LAB,HSV, RGB и CMYK. Он позволяет делиться созданными палитрами и модернизировать чужие цветовые схемы согласно своих потребностей. Чтобы использовать Kuler, Вам понадобится учетная запись Adobe.
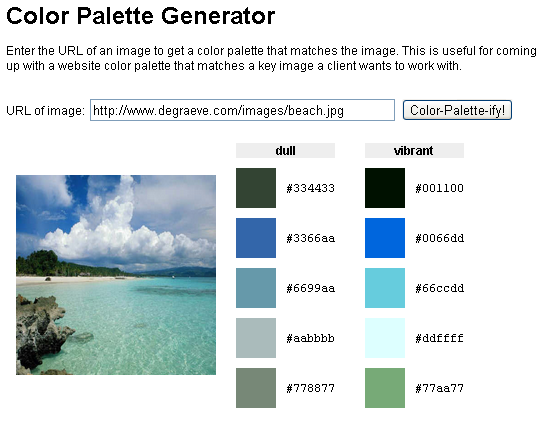
Color Palette Generator

Вдохновение, как правило, возникает внезапно и неожиданно. Вам в руки может случайно попасть интересная фотография с необычной и привлекательной цветовой гаммой. Для обработки подобных фотографий создан генератор цветовой палитры — Color Palette Generator. Чтобы получить подробную раскладку по основным цветам, необходимо загрузить файлы в форматах PNG или JPG. Воспользуйтесь Color Palette Generator и индивидуальный внешний вид любого веб-сайта обеспечен!
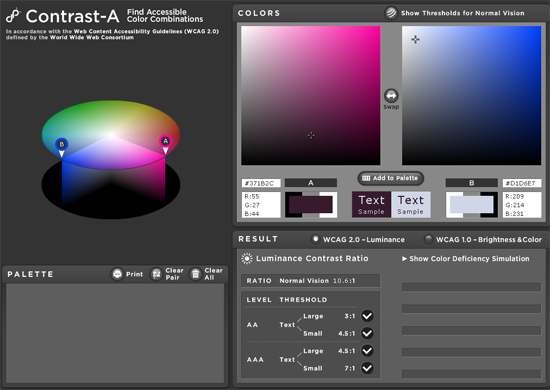
Contrast-A

Не совсем обычным сервисом для генерации цветовых схем является Contrast-A. Он имитирует разные визуальные дефекты. Contrast-A применяет технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости и отличиях в яркости и цвете. Чтобы создать минималистический сайт с малым количеством дополняющих друг друга цветов, используйте именно этот сервис.
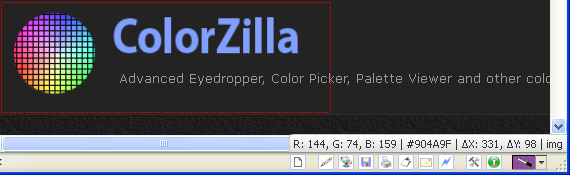
ColorZilla

Прост в использовании и необычайно многофункционален плагин ColorZilla. Изначально это приложение разрабатывалось как дополнение для браузера Firefox, но в браузере Google Chrome его также можно использовать. ColorZilla — это инструмент, который позволит определить значение многих цветов и определить между ними разницу.
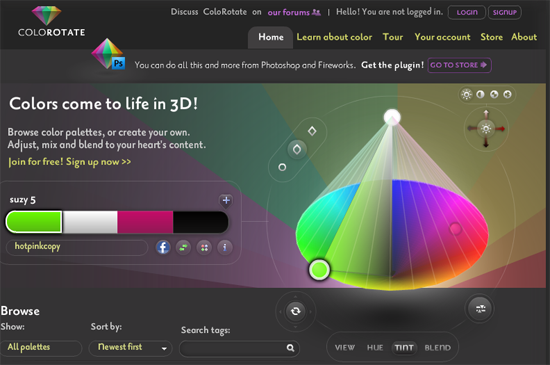
Colorotate

Colorotate может похвастаться отличной визуализацией «цветового колеса». Он имеет схожий функционал с Kuler: сохранение и редактирование своих цветовых схем, просмотр цветовых палитр других дизайнеров. Но, в отличие от Kuler, Colorotate представляет палитру на красивом трёхмерном конусе и способен создавать более, чем 5 цветов в одной схеме. Инструмент может быть интегрирован с популярными программами Photoshop и Adobe Fireworks, некоторыми приложениями Creative Suite. Его можно использовать как приложение для iPad.