Как настроить правильный показатель отказов для Метрики, Аналитики и Liveinternet
Когда вы используете на сайте счетчики от Яндекс Метрики или Google Analytics, то сталкиваетесь с проблемой показателя Отказов. В Гугле одни значения, в Метрике другие
Всё это связано с различием в подсчете Отказов.
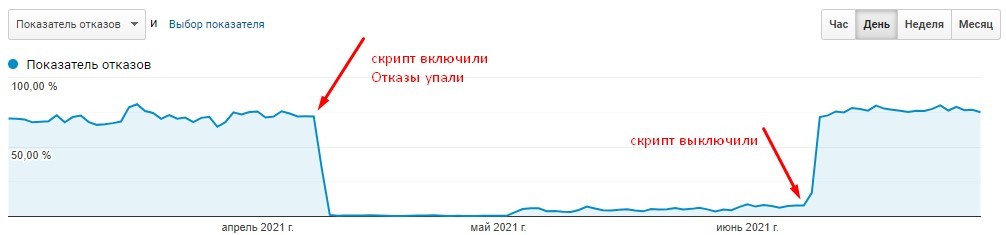
Поэтому многие SEO-шники используют js-скрипт, который позволяет точно настроить Отказы на сайте и время пребывания на сайте. Удалять стандартные счетчики не надо. Надо только вставить в любом месте html-кода после счетчиков.
<script> var num_gai = 0; function time_gai(){ if(num_gai > 14){ //сюда вставить необходимые счетчики } var min = 15; var max = 20; var rand = Math.floor(Math.random() * (max - min + 1) + min); num_gai = num_gai + rand; setTimeout(time_gai, num_gai * 1000); } time_gai(); </script>
Для счетчика Google Analytics надо вставить это:
ga("send", "event", "Просмотр "+num_gai+" секунд", location.pathname);
Для счетчика Google GTAG надо вставить это:
gtag("event", location.pathname, {"event_category": "Просмотр "+num_gai+" секунд",});
Для счетчика Яндекс Метрики надо вставить это:
ym(ХХХХХХХХ, 'hit', 'https://knep.ru'+location.pathname);
Не забудьте вместо ХХХХХХХХ вставить id своего счетчика.
Для счетчика Liveinternet надо вставить это:
new Image().src = "https://counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)==="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();
Итого, полностью скрипт точного расчета Отказов на сайте примет вид:
<script> var num_gai = 0; function time_gai(){ if(num_gai > 14){ ga("send", "event", "Просмотр "+num_gai+" секунд", location.pathname); ym(ХХХХХХХХ, 'hit', 'https://knep.ru'+location.pathname); new Image().src = "https://counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)==="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random(); } var min = 15; var max = 20; var rand = Math.floor(Math.random() * (max - min + 1) + min); num_gai = num_gai + rand; setTimeout(time_gai, num_gai * 1000); } time_gai(); </script>
Вставить его надо в самом низу страницы: либо в footer, либо сразу после счетчиков.