Быстрая установка кнопки Like от Facebook
В этой заметке я расскажу о том, как без труда добавить кнопу Like (Мне нравится — в русскоязычной версии Facebook) на Ваш ресурс
Многие социальные сети расширяют свои границы путем предоставления пользователям и веб-мастерам бесплатных услуг.
Разнообразные формы регистрации, баннеры-визитки и кнопки «поделиться», «мне нравится» стали настоящим прорывом в распространении информации среди пользователей.
А при правильном их использовании опытный веб-мастер может получить выгоду для собственного ресурса. К тому же, это актуально.

В этой заметке я расскажу о том, как без труда добавить кнопу «Like» («Мне нравится» — в русскоязычной версии Facebook) на Ваш ресурс.
Кнопка «Like» полезна для быстрого распространения информации. Помимо того, что один клик решает проблему перепоста новости, так ее еще увидят френды в ленте новостей — потенциальные посетители ресурса, уверенные в надежности источника.
А теперь по порядку о добавлении кнопки Like на ресурс
Заходим в свой аккаунт на Facebook и ищем форму в разделе Developers.

- Не нужно заполнять поле URL to like — оно создано для того, что автоматически заполняться при нажатии на кнопку, установленную на Вашей страницу.
- LayoutStyle — позволяет отображать счетчик лайков и, соответственно, выбрать стиль оформления кнопки.
- ShowFaces — переключает режим анонимного клика на возможность отображения фотографий пользователей, нажавших кнопку «Like».
- Параметр Width — задает ширину кнопки в пикселях.
- Verb to display — выводит в поле кнопки текст, которые в русскоязычном варианте читается как «Нравится» и «Рекомендовать» (Like» и «Recommend»).
- В строку Font вводим параметр шрифта, отображаемого на кнопке.
- Color Scheme позволяет выбрать наиболее подходящее оформление, делающее кнопку темной или светлой. Многие пользователи предпочитают светлый вариант.
Как только Вы заполнили все параметры плагина, жмите «Получить код» («Get code»).

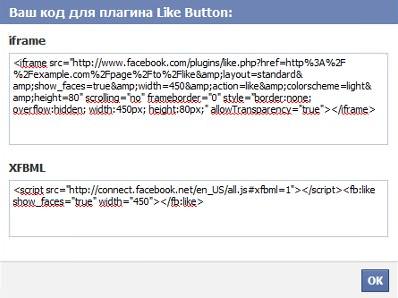
Перед нами отображается следующее окно.
А так выглядит код кнопки «Like» (в ifame и XFBML).

Соответственно, в верхнем окошечке мы видим iframe-код, а в нижнем — XFBML.
Если Вы хотите вставить код в блог на движке WordPress, то нужно отредактировать iframe в строке
http%3A%2F%2Fexample.com%2Fpage%2Fto%2Flike
заменив ее на
the_permalink()
Например, в моем блоге кнопка «Мне нравится» отредактирована следующим образом:
iframe scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:420px; height:35px;" allowTransparency="true" src="//www.facebook.com/plugins/like.php?href=url&layout=standard&show_faces=false&width=420&action=like&colorscheme=light&height=35"
Асинхронная загрузка кнопки Like (для HTML)
Для размещения кнопки «Like» на страницах сайта, сделанном в HTML, следуйте следующим указаниям. Это нужно для того, чтобы не тормозилась загрузка сайта. Здесь нет ничего сложно и кнопка «Like» в асинхронной загрузке будет выглядеть точно так же.
Вставляем в html-код такой контейнер (в месте размещения кнопки «Like»):
div id="fb-root"
В конце html-документа вставляем данный код:
script src="//connect.facebook.net/ru_RU/all.js#appId=126659647433111&xfbml=1" fb:like href="the_permalink()" send="false" width="420" show_faces="false" font=""
Обратите внимание, что в данном случае Вы можете указать язык кнопки, который использует параметр по-умолчанию. Спасибо за внимание и удачного пользования сервисом от Facebook!